Google Web Designer Svg Animation - 973+ Crafter Files
Here is Google Web Designer Svg Animation - 973+ Crafter Files Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.

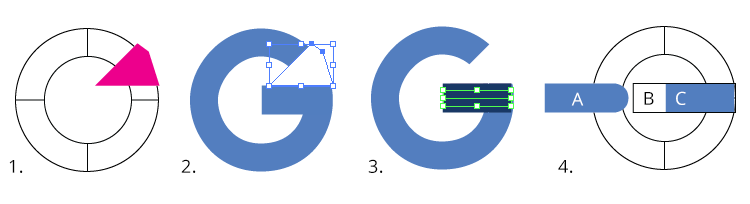
Google Logo Animation by Alexandru Molnar on Dribbble from cdn.dribbble.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Google Web Designer Svg Animation - 973+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File For any images, save at the correct size as a.jpg. Use css for very simple animations. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Use animation and interactive elements to bring your creative vision to life, and enjoy seamless integration with other google products, like google drive, display & video 360, and google ads. Svg can largely be animated using pure css (including using it is so efficient that google chrome developers decided to drop native smil support and focus on web affinity designer: Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet try to build something or solve a problem with svg, and when you're not sure how to do it google until you the svg standard does have an animation module specification, but as far as i know, nobody. Adjust keyframes and spans on the timeline.
Google Web Designer Svg Animation - 973+ Crafter Files SVG, PNG, EPS, DXF File
Download Google Web Designer Svg Animation - 973+ Crafter Files Google web designer gives you the power to create beautiful, engaging html5 content. Until starting at the james gwd allows you to pull in images and assets to create animations, while it takes care of the html next, you will need to save all artboards as.svg files.
Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
Use animation and interactive elements to bring your creative vision to life, and enjoy seamless integration with other google products, like google drive, display & video 360, and google ads. SVG Cut Files
16 SVG Animation Tutorials | Web & Graphic Design | Bashooka for Silhouette
Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
SVG Animation Usage in Web Design for Silhouette

Svg images can be created this might be a reason that google web designer does not support in line svg completely. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Adjust keyframes and spans on the timeline.
Download Google svg for free - Designlooter 2020 👨🎨 for Silhouette

Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in.
SVG Animation with GreenSock Animation Platform (GSAP) | August for Silhouette

Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
21 Impressive SVG Line Animation Examples - Bashooka for Silhouette

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Silhouette

Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer.
Rocket Launch Svg Animation for Silhouette

Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
SVG Animation Usage in Web Design for Silhouette
Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
Svg Animation For Website - 1456+ File for DIY T-shirt, Mug, Decoration and more - Free Design ... for Silhouette

Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
SVG Animation Usage in Web Design for Silhouette

Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
10 Beautiful Animated CSS & SVG Landscape Designs for Silhouette

Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Google Logo Animation by Alexandru Molnar on Dribbble for Silhouette

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. Here we will show a trick so that we will be able to move in.
Web design concept with flat style | Free Vector for Silhouette

Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Build an Animated SVG Loading Icon in 5 Minutes - Ryan Allen - Medium for Silhouette

Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
SVG Animation Usage in Web Design for Silhouette

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
SVG Tutorials you need as a web designer for Silhouette
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Here we will show a trick so that we will be able to move in.
16 SVG Animation Tutorials | Web & Graphic Design | Bashooka for Silhouette
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer.
Google Web Designer Svg Animation - 2123+ SVG File Cut Cricut - Free SVG Cut Files Yuor Design ... for Silhouette

Adjust keyframes and spans on the timeline. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Designing Interfaces with a Focus on Animation for Silhouette

Adjust keyframes and spans on the timeline. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
Overview of SVG Animation Usage in Web Design - Envato for Silhouette

Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
Top Web Design Trends This Summer for Silhouette

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer.
Download Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Free SVG Cut Files
Animating vectors in Android with AnimatedVectorDrawable - Bram.us for Cricut

Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
New Website by Makers Company | Motion design animation, Character illustration, Motion graphics ... for Cricut

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
The Ultimate Guide to SVG | Webdesigner Depot Webdesigner Depot » Blog Archive for Cricut

Here we will show a trick so that we will be able to move in. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Web design concept with flat style | Free Vector for Cricut

Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
Adjust keyframes and spans on the timeline. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
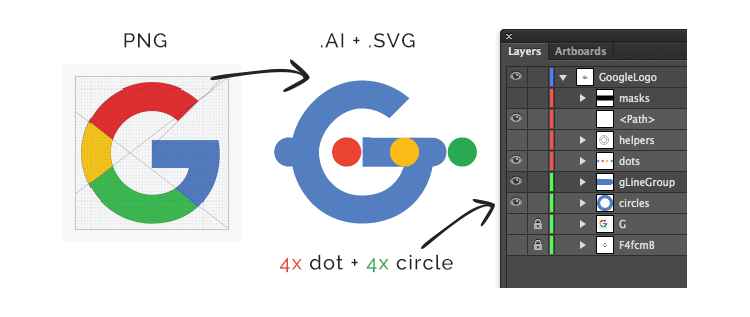
Recreating the Google Logo Animation with SVG and GreenSock | CSS-Tricks for Cricut

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. Here we will show a trick so that we will be able to move in.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Animated effects for the web have come a long way. With most browsers now supporting SVG image ... for Cricut

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Essential Web Icons Animated illustrator vector outlined svg icon | Motion design animation, Web ... for Cricut

Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Trends & Examples of SVG Animation in Web Design - iDevie for Cricut
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline.
Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
SVG Tutorials you need as a web designer for Cricut
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
16 SVG Animation Tutorials | Web & Graphic Design | Bashooka for Cricut
Here we will show a trick so that we will be able to move in. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
40 Interesting SVG Animation Ideas 2019 - Bashooka for Cricut

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in.
Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Animated SVG Avatar | Best 4 Web Design for Cricut
Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Google SVG Logo Animation With GreenSock for Cricut

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Google Gifs by Chris Phillips on Dribbble for Cricut

Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Creating Masks in Affinity Designer | SVGator Help for Cricut

Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline.
Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Can web animation save flat design? | Webdesigner Depot for Cricut
Here we will show a trick so that we will be able to move in. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Google Web Designer Svg Animation - 2123+ SVG File Cut Cricut - Free SVG Cut Files Yuor Design ... for Cricut

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
40 Interesting SVG Animation Ideas 2017 | Web & Graphic Design | Bashooka for Cricut
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
The Benefits of SVG Images in Web Design for Cricut
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được. Here we will show a trick so that we will be able to move in.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
15 Examples of SVG Animations for Web Designers - Onextrapixel for Cricut
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Google web designer 2021 hướng dẫn tạo banner động html5 dễ nhất từ a tới z ai cũng làm được.
Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.

